Actualités Joomla! A la Une
Community Builder 1.8 stable
- Détails
- Simon Grange
 Traduction libre de l'article officiel : Community Builder 1.8 is here!
Traduction libre de l'article officiel : Community Builder 1.8 is here!
Community Builder est arrivé !
Community Builder 1.8 est désormais disponible gratuitement pour tous les membres de Joomlapolis.
L'ensemble de notre équipe (développeurs, testeurs et traducteurs) est extrêmement fier de donner à notre large communauté (443 897 membres) cette nouvelle version gratuite et toujours open-source de Community Builder.
Vous pouvez installer CB 1.8 sur n'importe quelle version Joomla!, de Joomla 1.0 jusqu'à Joomla 2.5.1. Et CB continue également de supporter le CMS Mambo (Mambo 4.6.5).
Si vous voulez profiter des avantages des nouvelles fonctionnalités de groupe ACL de Joomla 2.5, alors la solution est la mise à jour de CB 1.8.
Akeeba Subscriptions : Vendre et gérer vos abonnements
- Détails
- Stéphane Bourderiou
 Akeeba Subscriptions est un puissant outil de gestion des abonnements pour un site, compatible Joomla 1.5/1.7/2.5
Akeeba Subscriptions est un puissant outil de gestion des abonnements pour un site, compatible Joomla 1.5/1.7/2.5
Cette extension proposé par Nicholas K. Dionysopoulos est gratuite, oui, oui vous avez bien lu ...
Libre de téléchargement et d'utilisation pour tous les utilisateurs de sites sous Joomla.
Pour mieux comprendre les fonctionnalités et la philosophie de cette extension, nous vous invitons à lire la suite de cet article.
Joomla 2.5, la presse informatique en parle
- Détails
- Stéphane Bourderiou
 Depuis queqlues temps on peut lire de part et d'autre beaucoup de critiques sur le développement de Joomla.
Depuis queqlues temps on peut lire de part et d'autre beaucoup de critiques sur le développement de Joomla.
Critiques constructives ou pas, il est un fait la nouvelle version 2.5 de Joomla séduit et rentre dans la cour des grands projets CMS au niveau de son développement; si ce n'était pas déjà le cas.
Pour preuve de sa notorièté auprès des médias, nous vous invitons à consulter deux petites news d'acteurs majeurs de la presse informatique Française et pas des moindres au niveau référence : Clubic et 01net Entreprises
Ecrivez votre propre application en utilisant Joomla! Platform
- Détails
- Simon Grange
Traduction libre de l'article de Hagen Graf sur le Joomla!® Community Magazine du mois de décembre 2011 : Write your own App using Joomla! Platform
Il y a quelques jours, la Joomla! platform version 11.3 a été mise à jour. De plus en plus de personnes se demandent ce qu'est la Joomla! platform. L'article qui suit est un chapitre du futur «Joomla! Development Beginner's Guide (Guide du développeur débutant pour Joomla!) qui sortira sous forme pdf le plus sous peu. Le terme Joomla! platform est récent, il est apparu avec la sortie de Joomla! 1.6 en janvier 2011.
Addthis et Joomla : Une intégration sans plugin
- Détails
- Stéphane Bourderiou
 Il existe beaucoup d'extensions permettant d'afficher des boutons de partage vers les réseaux sociaux (Facebook,Twitter,Blogger...), mais il n'est pas toujours simple de les mettre en oeuvre selon les sites et encore moins de les personnaliser selon ses choix. Nous vous proposons aujourd'hui des astuces que nous utilisons grâce aux scripts fournit par Addthis. Avant de commencer vous nous direz mais Addthis propose un plugin d'intégration pour Joomla! 1.5, oui effectivement mais si l'on souhaite utiliser différentes versions d'affichage, là le plugin ne le propose pas comme cela est possible avec la duplication des modules. Nous allons donc ajouter quelques lignes de codes dans les fichiers php concernés pour l'affichage des différents boutons. Si vous débutez sous Joomla! ne vous inquiétez pas nous irons étape par étape, cela n'a rien de compliqué en fait si l'on prend bien le temps de lire les informations fournies. Une archive avec une base des fichiers modifiés sera disponible en annexes de l'article.
Il existe beaucoup d'extensions permettant d'afficher des boutons de partage vers les réseaux sociaux (Facebook,Twitter,Blogger...), mais il n'est pas toujours simple de les mettre en oeuvre selon les sites et encore moins de les personnaliser selon ses choix. Nous vous proposons aujourd'hui des astuces que nous utilisons grâce aux scripts fournit par Addthis. Avant de commencer vous nous direz mais Addthis propose un plugin d'intégration pour Joomla! 1.5, oui effectivement mais si l'on souhaite utiliser différentes versions d'affichage, là le plugin ne le propose pas comme cela est possible avec la duplication des modules. Nous allons donc ajouter quelques lignes de codes dans les fichiers php concernés pour l'affichage des différents boutons. Si vous débutez sous Joomla! ne vous inquiétez pas nous irons étape par étape, cela n'a rien de compliqué en fait si l'on prend bien le temps de lire les informations fournies. Une archive avec une base des fichiers modifiés sera disponible en annexes de l'article.
Selon votre choix d'affichage dans les articles de vos catégories et l'affichage en Frontpage, il faut dans un premier temps récupérer deux fichiers php dont vous prendrez le soin d'en faire une sauvegarde.
- default.php dans le répertoire /components/com_content/views/article/tmpl/ (affichage des articles dans les catégories)
- default_item.php dans le répertoire /components/com_content/views/frontpage/tmpl (affichage des articles en frontpage)
Une fois cette opération réalisée nous allons créer un répertoire à la racine du site, ce dossier contiendra le fichier php avec le script fournit par Addthis et un fichier index.html. Pour l'exemple de ce tutoriel nous avons choisit d'utiliser le mot social, mais vous pouvez en changer à votre guise en respectant bien le principe de construction. Munissez-vous pour commencer d'un éditeur de texte (Context, Notepad++ sous Windows ou Gedit sous Ubuntu ...) . Nous allons créer en local un dossier que l'on nommera social pour notre exemple, dans lequel nous ajoutons un fichier index.html (le plus simple est de faire un copier/coller de l'un de ceux présent dans les répertoires de Joomla).
Sinon la ligne de code à utiliser dans ce fichier:
<html><body bgcolor="#FFFFFF"></body></html>
Dans ce même dossier nous allons préparer notre fichier php qui contiendra le script fournit par Addthis, pour cela ouvrir une page vierge avec votre éditeur et ajouter les lignes suivantes :
<?php
// Dont allow direct linking
defined( '_JEXEC' ) or die();
?>
<!-- French Google +1 -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"> {lang: 'fr'} </script>
<!-- End-->
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a>
</div><script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4eac88b70959b020"></script>
<!-- AddThis Button END -->
Puis enregistrer le fichier sous le nom addthis.php. Nous avons notre base auquel nous ferons appel pour l'affichage des boutons.Petite précision par rapport aux lignes suivantes, cela permet l'affichage du bouton Google+ en français.
<!-- French Google +1 --><script type="text/javascript" src="https://apis.google.com/js/plusone.js"> {lang: 'fr'} </script><!-- End-->
L'appel au fichier addthis.php se fera via la ligne suivante :
<div id="socialshare"><?php require(JPATH_BASE.DS.'social'.DS.'addthis.php') ?></div>
C'est donc cette ligne de code que nous ajouterons au fichier default.php et/ou default_item.php. Dans notre exemple les boutons ne vous conviendrons peut-être pas, ou vous souhaiterez avoir un affichage différent pour la frontpage et dans les articles des catégories, nous développerons cette partie plus tard.
Revenons à notre base, nous allons éditer le fichier default.php pour inclure la ligne d'appel. Pour un affichage en bas de l'article chercher la ligne 137
<span class="article_separator"> </span>
Les commentaires avant et après la ligne de code vous serons utile pour retrouver rapidement les modifications, mais ne sont pas obligatoires. Ou pour un affichage en début d'article la ligne 121
<div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis.php') ?></div>
et ajouter juste en dessous les lignes:
<!-- AddThis Button BEGIN --><br><div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis.php') ?></div><br><!-- AddThis Button END -->
Valider votre modification en sauvegardant le fichier. Nos fichiers sont donc prêt et il nous reste plus qu'à effectuer le transfert et visualiser le résultat. Transfert du répertoire social et ses fichiers à la racine du site
Transfert du fichier default.php dans le répertoire /components/com_content/views/article/tmpl/ Logiquement vous pouvez visualiser les boutons dans vos articles, si vous avez activé le cache dans votre Joomla, pensez à le vider.
Si vous souhaitez avoir un affichage des boutons en frontpage, il faut inclure le code dans le fichier default_item.php Affichage en haut de l'article après la ligne 115
<!-- AddThis Button BEGIN --> <div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis.php') ?></div> <!-- AddThis Button END -->
ou au bas de l'article (qui sera avant le formulaire de commentaire le cas échéant) ligne 149
<!-- AddThis Button BEGIN --> <div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis.php') ?></div> <!-- AddThis Button END -->
Puis transférer le fichier dans le répertoire /components/com_content/views/frontpage/tmpl
Adaptation au template et personnalisation
Mise en forme
Selon le template utilisé il vous faudra peut-être ajuster la position des boutons, deux possibilités vous serons offerte.
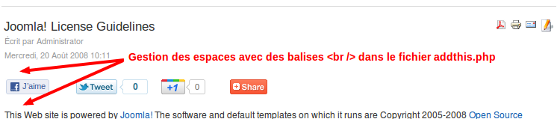
- Soit en ajoutant des balises HTML dans le fichier addthis.php.

<?php
// Dont allow direct linking
defined( '_JEXEC' ) or die();
?>
<!-- French Google +1 -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"> {lang: 'fr'} </script>
<!-- End-->
<br />
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a>
</div>
<!-- AddThis Button END -->
<br />
- Soit en faisant appel à une classe CSS de votre template.

Récuperer le fichier template.css (exemple du template ( dans nos captures le rhuk_milkyway natif de Joomla) et créer une nouvelle classe.
/* Bouton social */
div.social {
float:right;
margin-left:20px;
margin-bottom:20px;
}
Dans ce cas pour faire appel à cette classe, vous devez modifier le code en ajoutant la classe CSS
<div class="social" id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis.php') ?></div>
L'override
Depuis la version 1.5 de Joomla, il est possible de ne plus modifier les fichiers du noyau par la fonction override (surcharge d'un template) via le dossier html d'un template. Cette possibilité permet d'éviter la mise à jour des personnalisations des fichiers default.php et default_item.php lors d'une nouvelle version de la branche 1.5.Structure de template Joomla à utiliser Pour les articles affichés dans une catégorie
- /template-joomla/
- /template-joomla/html/
- /template-joomla/html/com_content/
- /template-joomla/html/com_content/article/default.php
Pour les articles affichés en frontpage
- /template-joomla/
- /template-joomla/html/
- /template-joomla/html/com_content/
- /template-joomla/html/com_content/frontpage/default_item.php
Comme nous l'avons évoqué plus haut, vous pouvez être intéressé par l'utilisation de plusieurs versions du script ou fonctionnalités. Si tel est le cas il vous faudra créer dans le répertoire social une version différente du fichier php de base. Dans notre exemple nous avons choisi de nommer le fichier addthis.php, vous pourrez donc utiliser comme nom addhtis_bis.php et de modifier le code en conséquence
<!-- AddThis Button BEGIN --> <div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis_bis.php') ?></div> <!-- AddThis Button END -->
Le script de Addthis que nous avons utilisé est une version simple, une fois inscrit sur le site de l'éditeur (les services sont gratuit), vous pouvez avoir l'accès à un service de statistiques.
Une seule ligne est à modifier dans ce cas.
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4eac88b70959b020"></script>
Comme ceci
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=votrepseudo"></script>
Annexes
En guise de bonus pour cloturer cet article nous vous proposons l'intégration pour composant de forum Kunena (version 1.7.1) du code que nous utilisons.

Créer une version addhtis_forum.php et ajouter les lignes suivantes:
<?php
// Dont allow direct linking
defined( '_JEXEC' ) or die();
?>
<!-- French Google +1 -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"> {lang: 'fr'} </script>
<!-- End-->
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_email" title="Envoyer à un ami"></a>
<a class="addthis_button_print" title="Imprimer"></a>
<span class="addthis_separator">|</span>
<a class="addthis_button_facebook" title="Partargez-le sur Facebook"></a>
<a class="addthis_button_twitter" title="Partargez-le sur Twitter"></a>
<a href="http://www.addthis.com/bookmark.php?v=250&username=xa-4c77ced865dac619" class="addthis_button_expanded" title="Plus d'options"></a>
<span class="addthis_separator">|</span>
<a class="addthis_button_google_plusone" g:plusone:size="small"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4eac8876262823d7"></script>
<!-- AddThis Button END -->
Récupérer en local le fichier view.php présent dans le répertoire /components/com_kunena/template/default/view
Après la ligne 36
<h2><span><?php echo JText::_('COM_KUNENA_TOPIC') ?> <?php echo $this->escape($this->kunena_topic_title) ?></span></h2>
Ajouter
<!--Addthis Button BEGIN--> <div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis_forum.php') ?><br /></div> <!--Addthis Button END-->
- Transférer le fichier addthis_forum.php dans le réperoire social
- Transférer le fichier view.php dans le répertoire /components/com_kunena/template/default/view
Consulter l'API pour personnaliser le code
Télecharger le pack de fichiers modifiés

Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.



