Tutoriels Joomla!
- Détails
- Simon Grange
Traduction libre de l'article : Upgrading to Joomla 2.5 - Some Warnings de Brian Teeman (Co-fondateur de Joomla et OpenSourceMatters Inc)
Joomla 2.5 est sorti fin janvier et je souhaiterais remercier publiquement toutes les personnes qui ont aidé à coder et à tester cette version. Cette version est réellement une étape majeure de la vie de ce fabuleux logiciel communautaire.
Le procédé de mise à jour à partir de Joomla 1.7 est un procédé très simple qui s’effectue en un clic mais il y a plusieurs choses que vous devez faire immédiatement après cette mise à jour afin d'assurer une transition en douceur.
Bien sûr, il va sans dire que vous devez effectuer une sauvegarde complète du site avant de commencer le processus de mise à jour.
Les conseils suivants devront être suivis dans l'ordre.
Vider le cache
Les librairies Javascript ainsi que le css ont été mis à jour. Cela peut produire des effets imprévisibles à la fois du coté administration que du coté frontend de votre site. Pour résoudre cela, vous devez vider le cache de votre navigateur web (pas le cache de Joomla!) et recharger la page. Ceci garantit que des choses comme modal boxes et checkboxes fonctionnent correctement.
Fixer la Base de données
Dans certaines circonstances, la mise à jour en un clic n'est pas capable d'appliquer les légers changements à la base de données. Mais ne vous inquiétez pas, Joomla! peut résoudre cela facilement.Tout ce que vous avez à faire est de cliquer sur l'onglet base de données dans le Gestionnaire d'Extensions et les changements seront appliqués
Nouveaux Plugins et Modules
Parfois, certains des nouveaux plugins et modules ne seront pas accessibles dans votre panneau de configuration. Fixer la base de données peut résoudre ce problème, mais je pense toujours qu'il est préférable d'être certain et de ne rien supposer. Rendez-vous dans l'onglet Découvrir du Gestionnaire d'Extensions. Cliquez sur le bouton “Purger le cache”, puis cliquez sur Découvrir. Si des extensions sont listées, vous devez toutes les cocher et cliquer sur installer.
Filtres de texte HTML
L'option filtre de texte à été déplacée du gestionnaire d'article vers la configuration globale. Vous devez donc vérifier si tous les réglages que vous aviez fait sur les filtres de texte sont actifs. De plus, et c'est très important, vous devez vous rendre dans les filtres de texte et cliquer sur sauver, même si vous n'avez effectué aucun changement. Cela empêchera que l'ensemble de votre code HTML soit effacé lorsque vous enregistrerez un article.
Javascript Frontend
Sur leurs sites, de nombreuses personnes utilisent des scripts pour désactiver le chargement de Mootools sur le frontend de leurs sites. Cela peut être fait par une option sur le template ou via un plug-in. En raison de la manière dont caption.js est chargé sur le frontend de votre site, si vous n'avez pas chargé mootools, alors les autres javascript pourront échouer. Si vous observez des choses étranges sur le frontend de votre site et que vous avez déjà vidé le cache de votre navigateur, alors ré-activer mootools résoudra cela.
- Détails
- Simon Grange
Traduction libre de l'article de Hagen Graf sur le Joomla!® Community Magazine du mois de décembre 2011 : Write your own App using Joomla! Platform
Il y a quelques jours, la Joomla! platform version 11.3 a été mise à jour. De plus en plus de personnes se demandent ce qu'est la Joomla! platform. L'article qui suit est un chapitre du futur «Joomla! Development Beginner's Guide (Guide du développeur débutant pour Joomla!) qui sortira sous forme pdf le plus sous peu. Le terme Joomla! platform est récent, il est apparu avec la sortie de Joomla! 1.6 en janvier 2011.
- Détails
- Stéphane Bourderiou
 Il existe beaucoup d'extensions permettant d'afficher des boutons de partage vers les réseaux sociaux (Facebook,Twitter,Blogger...), mais il n'est pas toujours simple de les mettre en oeuvre selon les sites et encore moins de les personnaliser selon ses choix. Nous vous proposons aujourd'hui des astuces que nous utilisons grâce aux scripts fournit par Addthis. Avant de commencer vous nous direz mais Addthis propose un plugin d'intégration pour Joomla! 1.5, oui effectivement mais si l'on souhaite utiliser différentes versions d'affichage, là le plugin ne le propose pas comme cela est possible avec la duplication des modules. Nous allons donc ajouter quelques lignes de codes dans les fichiers php concernés pour l'affichage des différents boutons. Si vous débutez sous Joomla! ne vous inquiétez pas nous irons étape par étape, cela n'a rien de compliqué en fait si l'on prend bien le temps de lire les informations fournies. Une archive avec une base des fichiers modifiés sera disponible en annexes de l'article.
Il existe beaucoup d'extensions permettant d'afficher des boutons de partage vers les réseaux sociaux (Facebook,Twitter,Blogger...), mais il n'est pas toujours simple de les mettre en oeuvre selon les sites et encore moins de les personnaliser selon ses choix. Nous vous proposons aujourd'hui des astuces que nous utilisons grâce aux scripts fournit par Addthis. Avant de commencer vous nous direz mais Addthis propose un plugin d'intégration pour Joomla! 1.5, oui effectivement mais si l'on souhaite utiliser différentes versions d'affichage, là le plugin ne le propose pas comme cela est possible avec la duplication des modules. Nous allons donc ajouter quelques lignes de codes dans les fichiers php concernés pour l'affichage des différents boutons. Si vous débutez sous Joomla! ne vous inquiétez pas nous irons étape par étape, cela n'a rien de compliqué en fait si l'on prend bien le temps de lire les informations fournies. Une archive avec une base des fichiers modifiés sera disponible en annexes de l'article.
Selon votre choix d'affichage dans les articles de vos catégories et l'affichage en Frontpage, il faut dans un premier temps récupérer deux fichiers php dont vous prendrez le soin d'en faire une sauvegarde.
- default.php dans le répertoire /components/com_content/views/article/tmpl/ (affichage des articles dans les catégories)
- default_item.php dans le répertoire /components/com_content/views/frontpage/tmpl (affichage des articles en frontpage)
Une fois cette opération réalisée nous allons créer un répertoire à la racine du site, ce dossier contiendra le fichier php avec le script fournit par Addthis et un fichier index.html. Pour l'exemple de ce tutoriel nous avons choisit d'utiliser le mot social, mais vous pouvez en changer à votre guise en respectant bien le principe de construction. Munissez-vous pour commencer d'un éditeur de texte (Context, Notepad++ sous Windows ou Gedit sous Ubuntu ...) . Nous allons créer en local un dossier que l'on nommera social pour notre exemple, dans lequel nous ajoutons un fichier index.html (le plus simple est de faire un copier/coller de l'un de ceux présent dans les répertoires de Joomla).
Sinon la ligne de code à utiliser dans ce fichier:
<html><body bgcolor="#FFFFFF"></body></html>
Dans ce même dossier nous allons préparer notre fichier php qui contiendra le script fournit par Addthis, pour cela ouvrir une page vierge avec votre éditeur et ajouter les lignes suivantes :
<?php
// Dont allow direct linking
defined( '_JEXEC' ) or die();
?>
<!-- French Google +1 -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"> {lang: 'fr'} </script>
<!-- End-->
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a>
</div><script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4eac88b70959b020"></script>
<!-- AddThis Button END -->
Puis enregistrer le fichier sous le nom addthis.php. Nous avons notre base auquel nous ferons appel pour l'affichage des boutons.Petite précision par rapport aux lignes suivantes, cela permet l'affichage du bouton Google+ en français.
<!-- French Google +1 --><script type="text/javascript" src="https://apis.google.com/js/plusone.js"> {lang: 'fr'} </script><!-- End-->
L'appel au fichier addthis.php se fera via la ligne suivante :
<div id="socialshare"><?php require(JPATH_BASE.DS.'social'.DS.'addthis.php') ?></div>
C'est donc cette ligne de code que nous ajouterons au fichier default.php et/ou default_item.php. Dans notre exemple les boutons ne vous conviendrons peut-être pas, ou vous souhaiterez avoir un affichage différent pour la frontpage et dans les articles des catégories, nous développerons cette partie plus tard.
Revenons à notre base, nous allons éditer le fichier default.php pour inclure la ligne d'appel. Pour un affichage en bas de l'article chercher la ligne 137
<span class="article_separator"> </span>
Les commentaires avant et après la ligne de code vous serons utile pour retrouver rapidement les modifications, mais ne sont pas obligatoires. Ou pour un affichage en début d'article la ligne 121
<div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis.php') ?></div>
et ajouter juste en dessous les lignes:
<!-- AddThis Button BEGIN --><br><div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis.php') ?></div><br><!-- AddThis Button END -->
Valider votre modification en sauvegardant le fichier. Nos fichiers sont donc prêt et il nous reste plus qu'à effectuer le transfert et visualiser le résultat. Transfert du répertoire social et ses fichiers à la racine du site
Transfert du fichier default.php dans le répertoire /components/com_content/views/article/tmpl/ Logiquement vous pouvez visualiser les boutons dans vos articles, si vous avez activé le cache dans votre Joomla, pensez à le vider.
Si vous souhaitez avoir un affichage des boutons en frontpage, il faut inclure le code dans le fichier default_item.php Affichage en haut de l'article après la ligne 115
<!-- AddThis Button BEGIN --> <div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis.php') ?></div> <!-- AddThis Button END -->
ou au bas de l'article (qui sera avant le formulaire de commentaire le cas échéant) ligne 149
<!-- AddThis Button BEGIN --> <div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis.php') ?></div> <!-- AddThis Button END -->
Puis transférer le fichier dans le répertoire /components/com_content/views/frontpage/tmpl
Adaptation au template et personnalisation
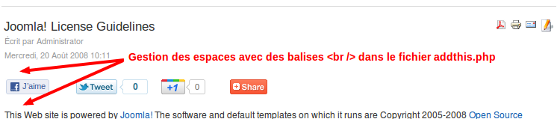
Mise en forme
Selon le template utilisé il vous faudra peut-être ajuster la position des boutons, deux possibilités vous serons offerte.
- Soit en ajoutant des balises HTML dans le fichier addthis.php.

<?php
// Dont allow direct linking
defined( '_JEXEC' ) or die();
?>
<!-- French Google +1 -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"> {lang: 'fr'} </script>
<!-- End-->
<br />
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a>
</div>
<!-- AddThis Button END -->
<br />
- Soit en faisant appel à une classe CSS de votre template.

Récuperer le fichier template.css (exemple du template ( dans nos captures le rhuk_milkyway natif de Joomla) et créer une nouvelle classe.
/* Bouton social */
div.social {
float:right;
margin-left:20px;
margin-bottom:20px;
}
Dans ce cas pour faire appel à cette classe, vous devez modifier le code en ajoutant la classe CSS
<div class="social" id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis.php') ?></div>
L'override
Depuis la version 1.5 de Joomla, il est possible de ne plus modifier les fichiers du noyau par la fonction override (surcharge d'un template) via le dossier html d'un template. Cette possibilité permet d'éviter la mise à jour des personnalisations des fichiers default.php et default_item.php lors d'une nouvelle version de la branche 1.5.Structure de template Joomla à utiliser Pour les articles affichés dans une catégorie
- /template-joomla/
- /template-joomla/html/
- /template-joomla/html/com_content/
- /template-joomla/html/com_content/article/default.php
Pour les articles affichés en frontpage
- /template-joomla/
- /template-joomla/html/
- /template-joomla/html/com_content/
- /template-joomla/html/com_content/frontpage/default_item.php
Comme nous l'avons évoqué plus haut, vous pouvez être intéressé par l'utilisation de plusieurs versions du script ou fonctionnalités. Si tel est le cas il vous faudra créer dans le répertoire social une version différente du fichier php de base. Dans notre exemple nous avons choisi de nommer le fichier addthis.php, vous pourrez donc utiliser comme nom addhtis_bis.php et de modifier le code en conséquence
<!-- AddThis Button BEGIN --> <div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis_bis.php') ?></div> <!-- AddThis Button END -->
Le script de Addthis que nous avons utilisé est une version simple, une fois inscrit sur le site de l'éditeur (les services sont gratuit), vous pouvez avoir l'accès à un service de statistiques.
Une seule ligne est à modifier dans ce cas.
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4eac88b70959b020"></script>
Comme ceci
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=votrepseudo"></script>
Annexes
En guise de bonus pour cloturer cet article nous vous proposons l'intégration pour composant de forum Kunena (version 1.7.1) du code que nous utilisons.

Créer une version addhtis_forum.php et ajouter les lignes suivantes:
<?php
// Dont allow direct linking
defined( '_JEXEC' ) or die();
?>
<!-- French Google +1 -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"> {lang: 'fr'} </script>
<!-- End-->
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_email" title="Envoyer à un ami"></a>
<a class="addthis_button_print" title="Imprimer"></a>
<span class="addthis_separator">|</span>
<a class="addthis_button_facebook" title="Partargez-le sur Facebook"></a>
<a class="addthis_button_twitter" title="Partargez-le sur Twitter"></a>
<a href="http://www.addthis.com/bookmark.php?v=250&username=xa-4c77ced865dac619" class="addthis_button_expanded" title="Plus d'options"></a>
<span class="addthis_separator">|</span>
<a class="addthis_button_google_plusone" g:plusone:size="small"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4eac8876262823d7"></script>
<!-- AddThis Button END -->
Récupérer en local le fichier view.php présent dans le répertoire /components/com_kunena/template/default/view
Après la ligne 36
<h2><span><?php echo JText::_('COM_KUNENA_TOPIC') ?> <?php echo $this->escape($this->kunena_topic_title) ?></span></h2>
Ajouter
<!--Addthis Button BEGIN--> <div id="socialshare"><?php require(JPATH_BASE .DS.'social'.DS.'addthis_forum.php') ?><br /></div> <!--Addthis Button END-->
- Transférer le fichier addthis_forum.php dans le réperoire social
- Transférer le fichier view.php dans le répertoire /components/com_kunena/template/default/view
Consulter l'API pour personnaliser le code
Télecharger le pack de fichiers modifiés

Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.
- Détails
- Stéphane Bourderiou
 Présentation
Présentation
La réécriture d'URLs (en anglais URL Rewriting) consiste à réécrire à la volé sur un serveur Web Apache les adresses très peu lisibles que le CMS Joomla! génère afin de les simplifier.
Par exemple, une URL du type :
http://www.domaine.tld/index.php?option=com_content&task=view&id=1&Itemid=2
en une adresse bien plus explicite pour les lecteurs et particulièrement pour les moteurs de recherche:
http://www.domaine.tld/section/article/votre-article.html
Pour que la réécriture d'URLs fonctionne sur un site Joomla!, il faut que le module mod_rewrite du serveur soit chargé, c'est le cas chez la plupart des hébergeurs car il est quasiment toujours en standard avec les serveurs Web Apache.
Renseignez-vous auprès de votre hébergeur si ce n'est pas le cas, en principe cela ne pose pas de problème. Attention sur certains hébergements gratuits le module d’URL Rewriting n'est pas souvent activé (voir ne sera jamais activé), par exemple cela ne fonctionne pas chez Free.
Nous avons délibérément choisi de n'aborder dans ce tutoriel que le système proposé nativement avec Joomla! , il est souvent considéré comme basique mais il a l'avantage d'être fiable.
Configuration
Pour bien comprendre le fonctionnement des différentes options, nous prendrons un exemple issu de l'installation de base de Joomla! avec les données d'exemples.
http://www.domaine.tld/index.php?view=newsfeed&catid=4%3Ajoomla&id=1-joomla-official-news&option=com_newsfeeds&Itemid=49

Pour commencer, il vous faut activer l'option URLs explicites (SEF) --> (Search Engine Friendly) et utiliser le module Apachemod_rewrite dans le panneau de Configuration Globale onglet Site.
L'option Ajouter un préfixe aux urls, n'est pas obligatoire, sauf si vous souhaitez avoir un .html à la fin de vos urls. Attention si n'activer pas le paramètre utiliser le module Apachemod_rewrite, vous obtiendrez l'url suivante:
Attention si n'activer pas le paramètre utiliser le module Apachemod_rewrite, vous obtiendrez l'url suivante:
http://www.domaine.tld/index.php/news-feeds/4-joomla/1-joomla-official-news.html
Nous allons maintenant mettre en place un fichier .htaccess sur la base du fichier htaccess.txt fourni nativement avec Joomla!
Deux lignes nous intéresse pour la mise en place des paramètres de réécriture.
Rechercher la ligne :
#RewriteBase /
Que vous devez dé-commenter comme ceci:
RewriteBase /
Attention si votre site se trouve dans un répertoire et que vous accédez à votre site via cette url :
http://www.domaine.tld/joomla/
RewriteBase / joomla
L'autre ligne qui nous intéresse fonctionne différemment selon les hébergements et peut créer chez certains une erreur dès l'activation des paramètres :
#Options +FollowSymLinks
Cela fonctionne bien chez o2switch ou 1&1 , mais attention cela générera une erreur sur un hébergement mutualisé chez OVH.
Si vous avez un doute sur cette fonction chez votre hébergeur, nous vous conseillons de la laisser commenté.
Pour finir vous devez renommer le fichier htaccess.txt en .htaccess ( soit en local, soit sur le serveur ).
Ce fichier devra être placé (via votre client de FTP) à la racine de votre site. Attention de ne pas oublier le point devant htaccess

Une fois les paramètres activés, vous devriez obtenir l'url suivante :
http://www.domaine.tld/news-feeds/4-joomla/1-joomla-official-news.html
Les moteurs de recherche apprécient ce genre d'URLs et vous devriez constater une légère augmentation du nombre de vos pages indéxées, il faut compter au moins 3 à 4 semaines pour avoir les premiers résultats.
Ce petit tutoriel que nous avons voulu simple sans trop de termes techniques ne demande qu'à être enrichi via la partie Annexes.
Toutes les contributions (documents et liens web) sont à proposer sur le sujet dédié du forum.
[Administrer] Gérer l'URL Rewritting avec Joomla!
Annexes
Documentation externe
Présentation de l'URL Rewriting
L' URL Rewriting - APACHE mod_rewrite

Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.


Note de la traduction : Le dernier paragraphe de l'article orignal n'a pas été traduit, car cela n'a été vrai que pour Joomla 2.5 et ne l'est plus pour Joomla 2.5.2.